CSS:ダッシュボードの外観 → テーマの編集 → stylecss; オシャレな装飾ができるCSSの見出しまとめ 1 見出しをお洒落に装飾するCSSを紹介 http//ideahackernet//108/ 11とおりのオシャレな見出しデザインを紹介している記事 シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50 Development 画像は使用せずにCSSだけでスタイリングしたタイトル(見出し)のデザインサンプルで、似たようなものやちょっとCSS追記した程度のものも多いですが

美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig
タイトル おしゃれ css
タイトル おしゃれ css- CSSでデザインを修正する対象をセレクタと呼びます。下記のHTMLで、 h1の『投稿のタイトル』の部分を修正する場合 このようにHTMLタグにはタグ自体に div や h1 などの様々な種類があり、そのタグに対して、 id や class 属性が記述してあります。 CSSでおしゃれな装飾! コピペで見出しをデザインしよう! CSSでおしゃれにデザインされた見出しはページ全体を見やすくしてくれます。 見出しだけで雰囲気も変わるので、これから紹介するものをコピペしてみなさんのサイトにぴったりの見出しを見つけてください。 HTMLやCSSを紹介するとき、このサイトでは、




Wordpressのcssのカスタマイズで 記事タイトル を吹き出し風にする方法 なないろlifeブログ コーディング
HTML/CSS/JS をクリックすると、各コードやスタイリングを確認でき、Result で実際のエフェクトを試すことができます。Return をクリックすると、読み込みを再度行います。 マウスホバーで、タイトルをモザイク状に表示。 様々な画像用ホバーアニメーションCSS Image Hover Effects 画像ホバーでタイトルと文章表示Simple Tile Hover Effect 画像のマウスオーバーをオシャレに見せるHover Effect Ideas 不思議なホバーエフェクトImage hover effect カーソルを追従3Dです。 HTML HTMLは全て sample text です。 タイトルつきのデザインについて タイトルはCSSで指定します。 content 'TITLE';
講師コラム 初心者の為のCSSコピペでOK! 横並びナビメニュー10選 今回はホームページ・ブログの重要な要素、横並びメニュー10選をご紹介します。 HTMLとCSSをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。タイトルとURLをコピー WEB制作で必ずと言っていいほど登場するものの1つに「見出し」があります。 そこで今回は、CSSだけで作られている見出しの中でも、実用性が高いものやCSSの最新要素を使ったものを厳選してご紹介します。 コピペで簡単に実装できるので、是非使ってみてください。 おしゃれな見出しのデザイン例まとめ68選 CSSのコピペだけ! おしゃれな見出しのデザイン例まとめ68選 テクノロジー カテゴリーの変更を依頼 記事元 saruwakakuncom エントリーの編集 エントリーの編集は 全ユーザーに共通 の機能です。 必ず
そこで今回はCSSをコピペするだけで使える51種類以上の背景パターンをご紹介します。 種類豊富で色々なシーンで使いどころがあるかと思いますので、気に入った背景があればぜひお気に入りに登録しておきましょう! 目次 hide ギンガムチェック風CSS そこで本日は最新のカッコいいアニメーションロゴをご紹介! 日本で有名な"あの"ロゴもあります! 参考に wwwwebdesignfactsnet 今回はなんとCSSだけでぬるぬる動くアニメーション、テキストエフェクトをご紹介します。 純粋にスゴイ! サイトのタイトルや見出しに使えば目立つこと間違いなし。 CSSだけで表現できる動きのあるテクニックまとめ 1CSS3フルスクリーン背景スライドショー DigitalSkill CS Sのみでフルスクリーン背景のスライドショー、 タイトル 表示をおこなうチュートリアルです。 アニメーション部分は、複数パターンのサンプルデモを公開しています。




Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes




コピペ可 Htmlとcssでカードのコーディング6選 Eclairのブログ
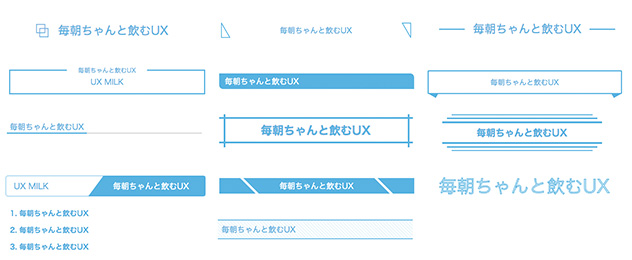
タイトルや見出しで使いたいオシャレなWebフォント選 UX MILK編集部 モノづくりのヒントになるような記事をお届けします。 50 タイトルとURLをコピー CSSで指定するだけのウェブフォントを使用したサイトが多くなってきました。 最近ではGoogle NEW!のエフェクトです。バクダンもCSSで表現されてます。ホバーすると回転しますが、それもCSSです。 12 CSS Dashed Shadow See the Pen CSS 目次 リストのHTMLの書き方 おしゃれなリストのデザインCSS10選 ①丸い枠のリスト ②背景色のあるリスト ③枠にタイトルをつけてもかわいいよ。 ④リストをポストイットぽく。 ⑤丸の番号リスト ⑥四角い枠のリスト




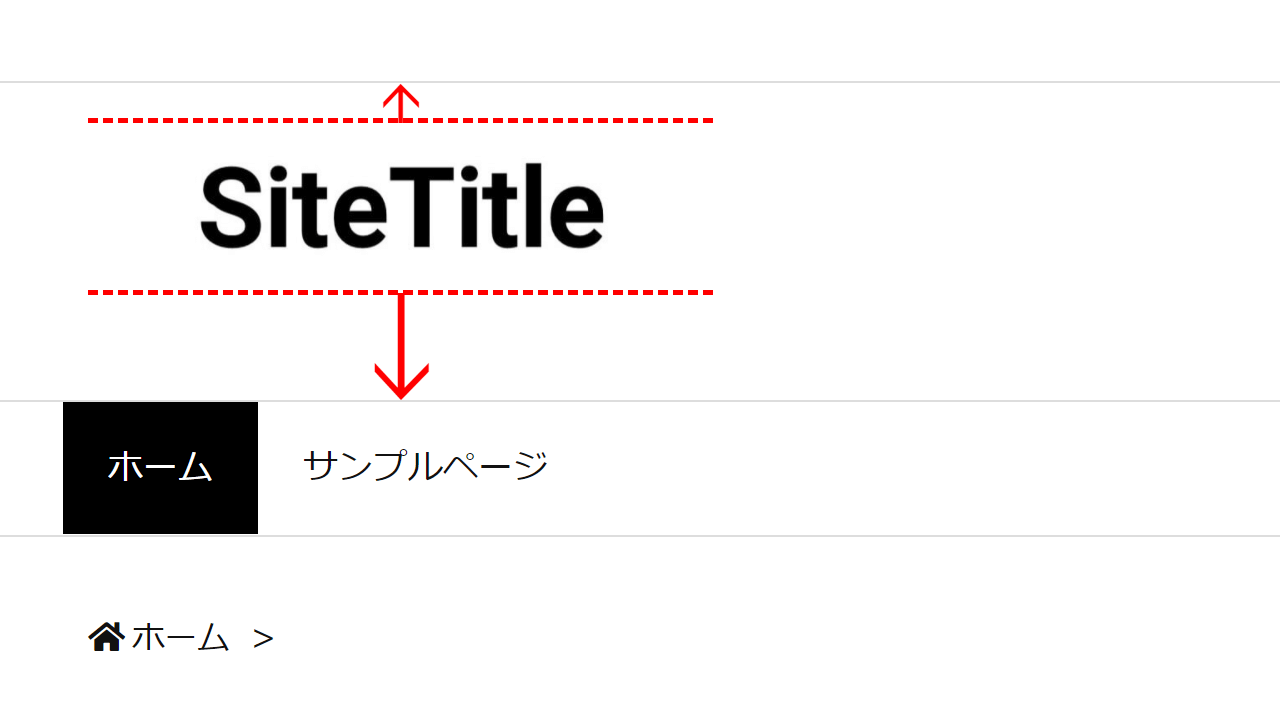
Luxeritasヘッダーのサイトタイトル位置を上下中央に 簡単コピペcss Staldia スタルディア




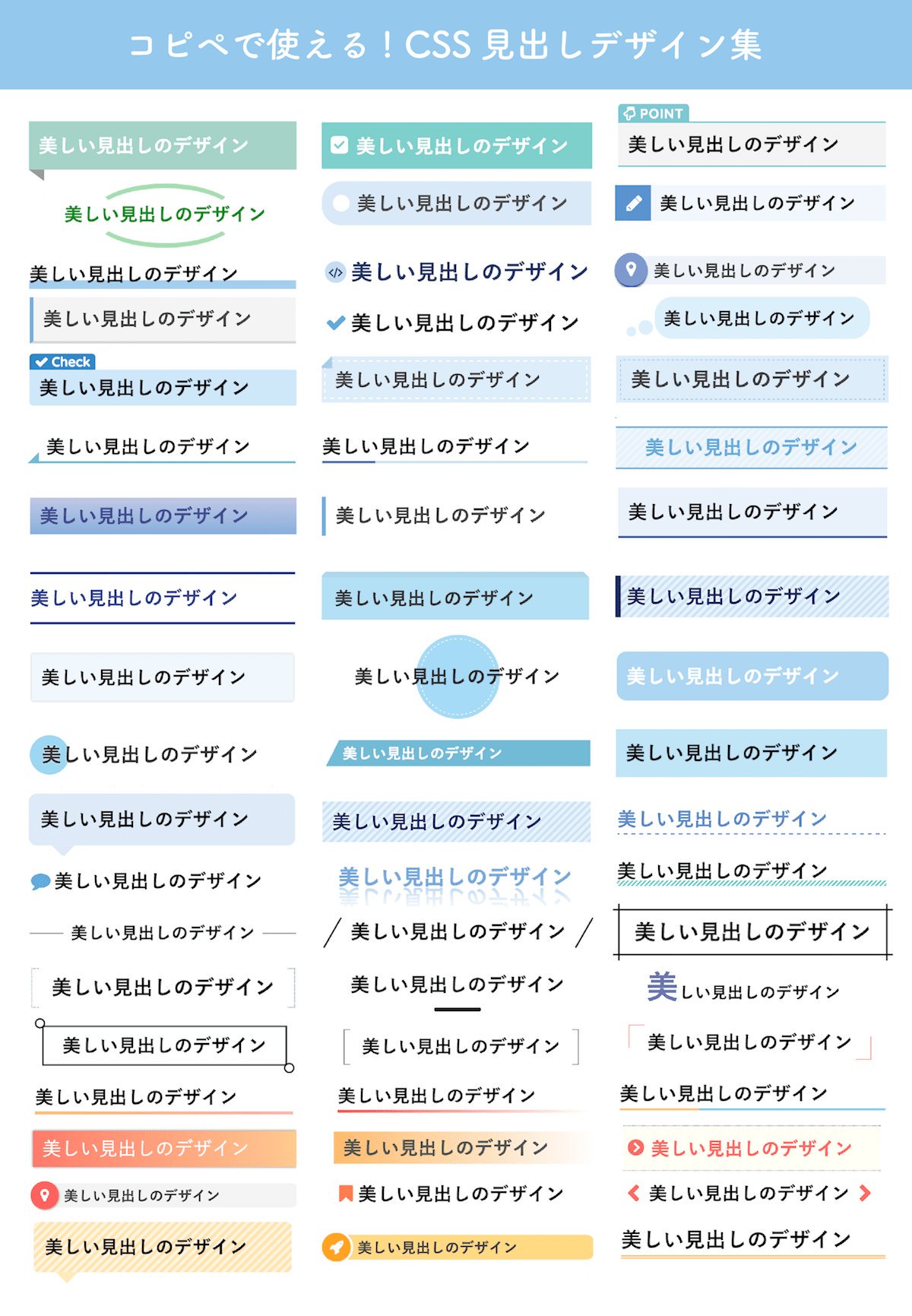
Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret
CSSで使えるおしゃれすぎる背景をまとめてみました! codepenから引用しています おしゃれ×シンプル背景 コピペで実装 なんとなく他のサイトとの違いを出したい! そんな方におすすめなのがコレ シンプルでありながらどこにもないサイトをつくれちゃうよ HTMLCSSおしゃれな見出し(タイトル)装飾デザイン! ブログやWordPressにコピペ:CSSを使わずHTMLコードのみでもOK 7/19 CSSのみで実現、背景を動かす「おしゃれエフェクト」まとめ 作成:7 更新: folder Web制作 > 404ページやランディングページに今時のおしゃれなエフェクトを付与したい。 今回はCSSのみで簡単に実装できる、背景を動かすエフェクトをまとめ




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




無料テーマcocoonでできるコピペcssカスタマイズ15選 Sangoもjinも不要に オンラインブラジル旅行企画会社brasil Tips
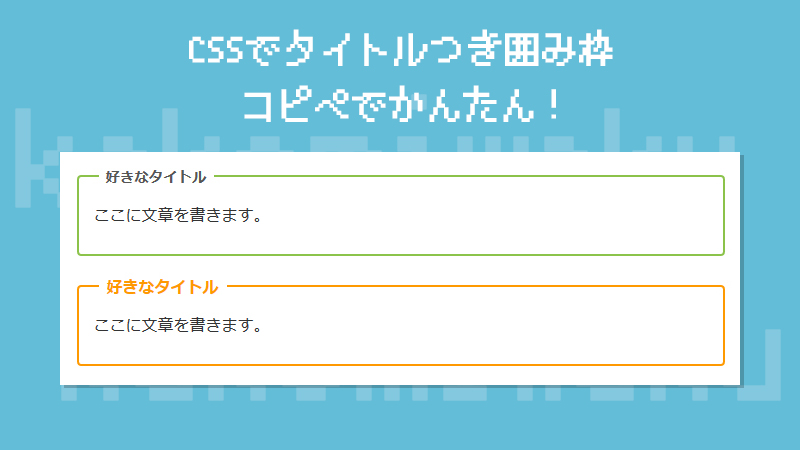
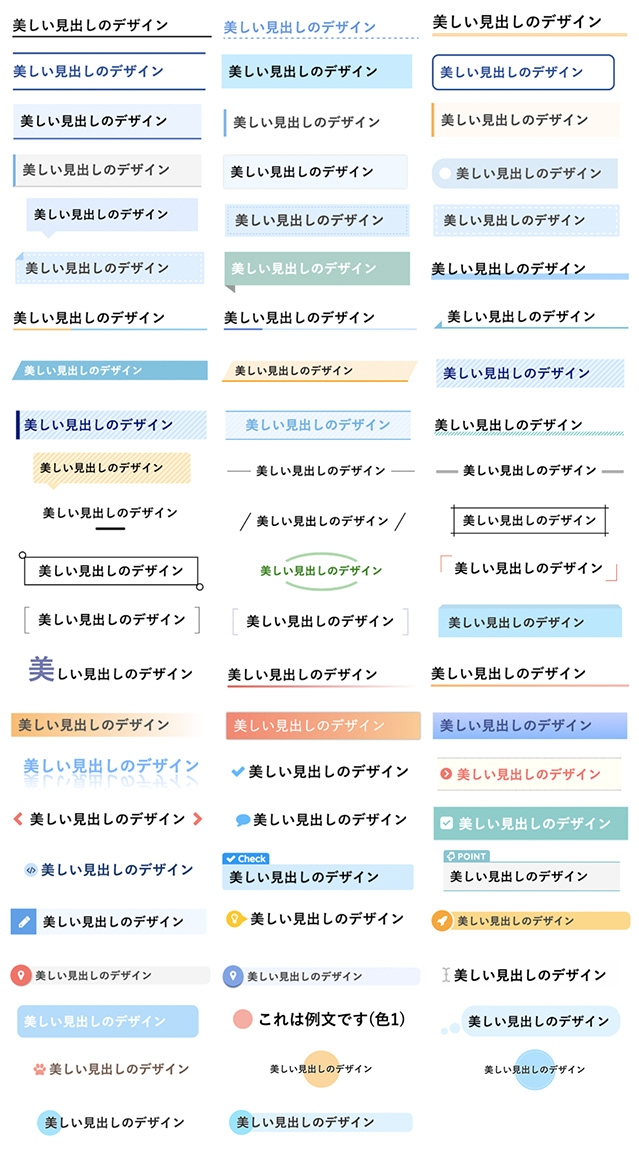
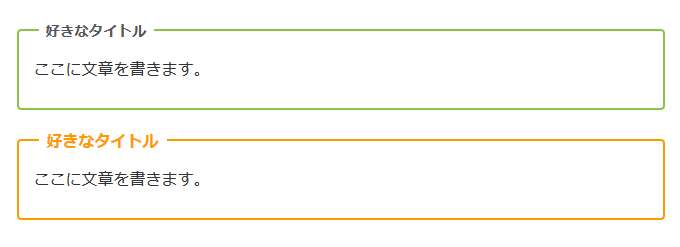
CSSで簡単に作れるおしゃれな見出しデザイン選 Webデザイン HTMLとCSSのみで簡単に作れる比較的シンプルな見出しデザインを例紹介します。 コピペで使用する場合はフォントサイズによってマークの位置等がズレてしまいますのでCSSを調整して下さい。 目 次 21年8月22日『4アイコン付き』を追加しました。 19年7月27日『15 サブタイトル付き』を追加しました。 前回の記事で基本的なcssを使って囲み枠を作る方法を紹介しました。 今 タイトル ↑このような『タイトル付きBOX』 は、いつでもお好みのタイトルを入れて使える仕様にしてあります。 CSSをスタイルシート(stylecss)にコピペして下さいね。 子テーマがある場合は子テーマstylecssへ 囲み枠はすべて「幅 90%」にしていますが「width




ブログの英字タイトルをwebフォントでおしゃれに変更しよう Lognote




Cssでスクロールに合わせて追従させる方法 Koblog
HTMLCSSおしゃれな見出し(タイトル)装飾デザイン! ブログやWordPressにコピペ:CSSを使わずHTML 使い方 1 注意点を先に 分かる方は:pを使いたい見出しのhレベルに 本来、WEB(HTML)上で「見出し」というとhタグ(h1〜h6)を使用します。 以下のCSSコードを「追加CSS」にコピペしてください。 追加コードは「左線の太さを揃えるためのもの」なので 初期設定の太さで気にならない場合は、CSSコードは不要です。 追加CSSにコピペpartsH223 h2{borderleft 5px solid #5a97;} CSSコードの調整方法 CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選 サルワカ https//saruwakakuncom/htmlcss/reference/hdesign シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50




Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life




Cssでおしゃれな装飾 コピペで見出しをデザインしよう みゆ何でもブログ
CSSで使えるシンプルでおしゃれな見出し・タイトルをまとめてみました。 codepenから引用しています。 シンプルでおしゃれな見出し・タイトル コピペで実装 おしゃれなタイトル? じゃあこれで決まり! コピペで簡単!cssで作る装飾アイディア14個/commonsense おしゃれな装飾デザインとともに、cssで飾りをつくるポイントも紹介されています。しっかりと学ぶことで、さまざまな場面で応用がききそうです。 アイコンつきの見出しデザイン 楽して便利! CSSの枠(囲み枠・ボックス)コピペで利用できるサンプル33選! お知らせ イーブロはブラウザキャッシュが非常に強力なものを利用しています。 その為、今観ている記事が更新前のものの可能性があります。 一度「Ctrl F5」などで更新することで




Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life




Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニアブログ




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




Html Css おしゃれな見出し タイトル 装飾デザイン ブログやwordpressにコピペ Cssを使わずhtmlコードのみでもok Web集客 Poppyou




コピペok Cssだけで実装できるおしゃれテーブルデザイン10つ Webliker




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




コピペok Cssで作れる おしゃれでシンプルな見出しのデザイン 装飾7選 フクロウブログ




Htmlとcssでタイムラインデザイン Wordpressでショートコードも ぽんひろ Com




タイトルや見出しで使いたいオシャレなwebフォント選 Ux Milk




Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life




Cssで簡単に作れるおしゃれな見出しデザイン選 Webclips




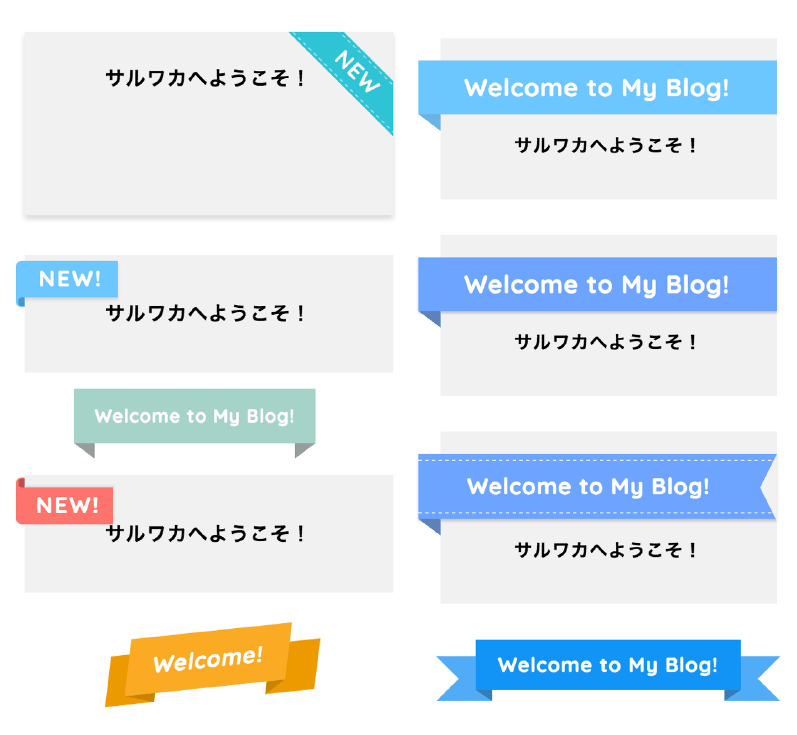
Cssで作る コピペok 吹き出しデザイン みゆ何でもブログ




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Wordpressテーマ The Sonic はcssなしでオシャレなタイトルボックスデザインを簡単に作れる




少しの労力でサイトをかっこよく 見出しのcssデザインに役立つジェネレーター サンプル集30個まとめ




Cssとは まーくんのアフィリエイト学校



爆速 Html5 Css3で簡単にwebデザインしよう Qiita




コピペで可愛く装飾 Cssのみでデザインする囲み枠 ボックスデザイン 第0版




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




Html Css おしゃれな見出し タイトル 装飾デザイン ブログやwordpressにコピペ Cssを使わずhtmlコードのみでもok Web集客 Poppyou




Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニアブログ




小見出しとタイトルのデザイン パンフレット デザイン テキストデザイン パワーポイントのデザイン



1




Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニアブログ




サイトをあなた好みのデザインに かわいいcss見出し タイトル デシノン




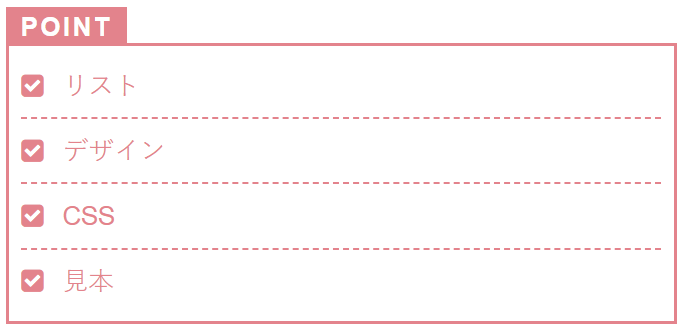
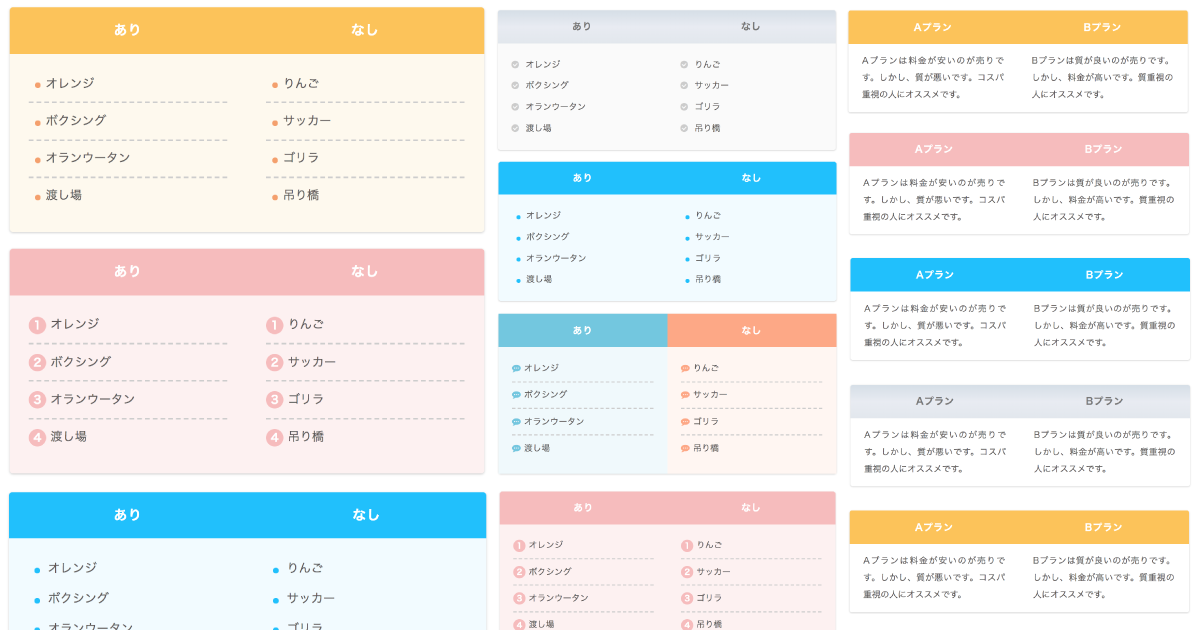
リストのデザインを装飾するcssサンプル Htmlの書き方も 失敗から学ブログ




Cssで作るおしゃれなボックス 囲み枠 のデザインサンプル13パターン Naifix




コピペで簡単 タイトル 見出し Cssテンプレート 15選




Wordpressにおしゃれな目次を表示できるeasytocの使い方とcssコードサンプル ホムペディア




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




Css見出しデザイン参考100選 コピペ可 どこよりも詳しく解説 Jajaaan




コピペでできるcss見出しおしゃれデザイン集 Aekana



見出しをお洒落に装飾するcssを紹介 アイデアハッカー




Cocoon 全40通り おしゃれなリスト 箇条書き を作る コピペok ぽんひろ Com




コピペですぐ使える ブログデザイン用カスタマイズコードまとめ カゲサイ




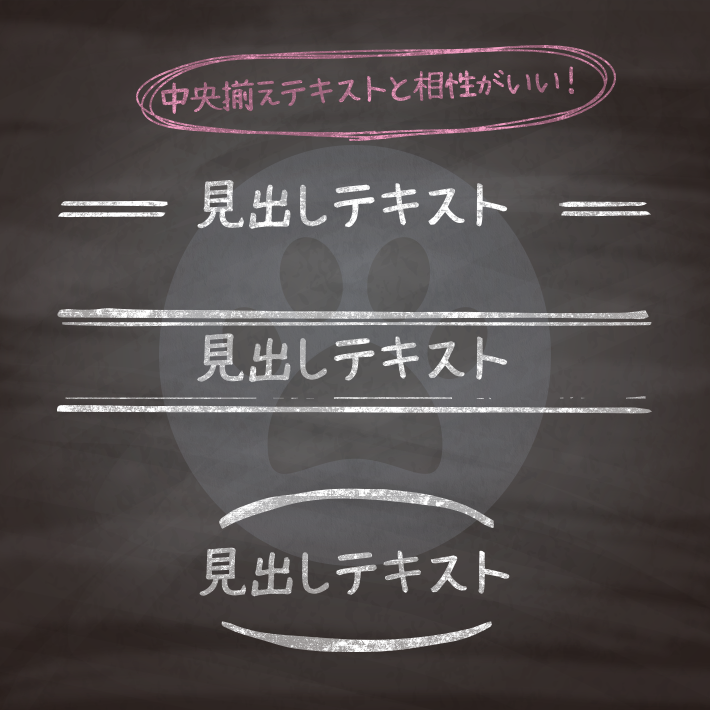
コピペでできる Cssとhtmlだけの中央寄せのテキストと相性のいい見出しデザイン15選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css シンプルな囲み枠 ボックス コピペで楽チン変更も簡単 Purple Life




Cssコピペだけ おしゃれな動きのアニメーションサンプルコードがダウンロードできる Animista が便利 こまろぐ




爆速 Html5 Css3で簡単にwebデザインしよう Qiita




Cssだけでここまで出来る タイトルや見出しにオススメなぬるぬる動く最新のcssテキストエフェクト19選 Webdesignfacts




コピペok おしゃれなオリジナル囲み枠 ボックス デザインのcssサンプル ナコさんのブログ Nako Log




The Thor サイト ロゴをcssで大きくするカスタマイズ 10to1 Travelの旅ブログ




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




おしゃれな見出し用cssデザイン集 Wordpressブログにコピペするだけ Mutakkoのブログ




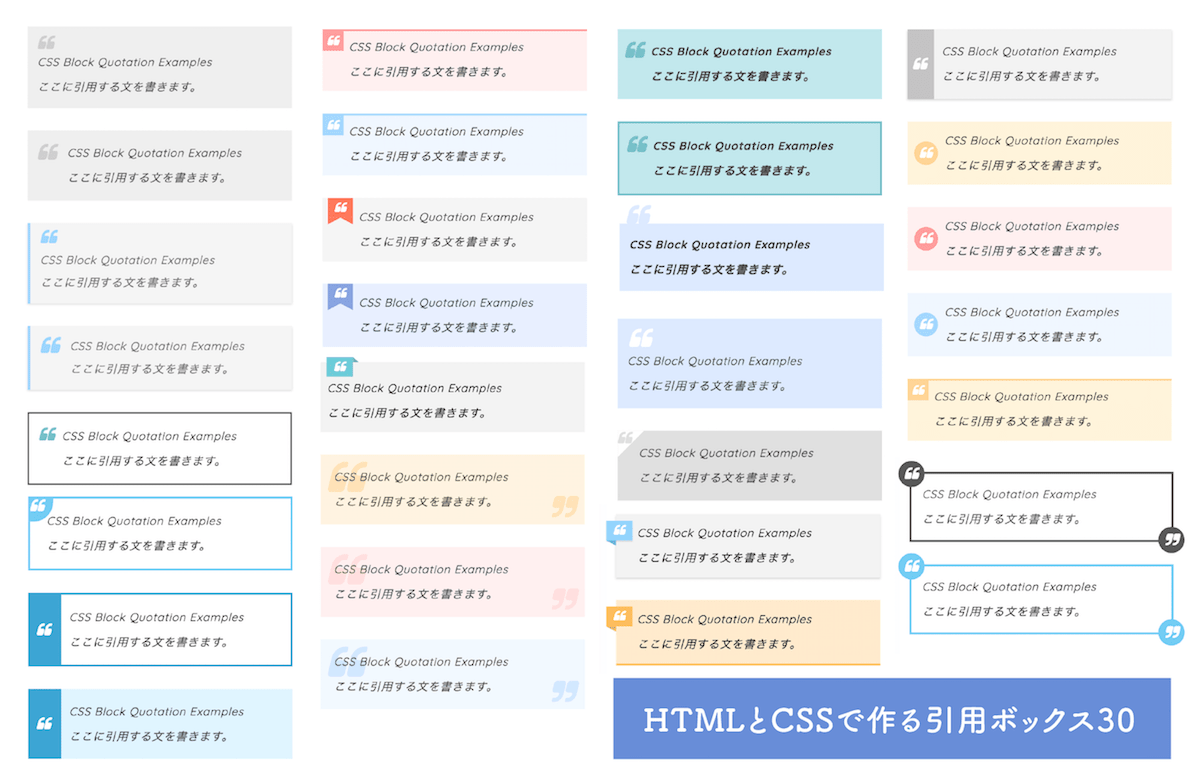
Cssで作るオシャレな見出しデザイン31選




Css タグ風矢印の作り方 コピペで簡単 Webjo Blog




おしゃれなタイトルデザインの作り方とコツを21種類紹介します デザイン研究所 読んでデザインを学ぶ参考ブログ パンフレット デザイン タイトルデザイン プレゼンテーション ボード デザイン




Css付き 見出し 目次 配色などブログデザイン一新しました Zuborashiki




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig




Html Css おしゃれな見出し タイトル 装飾デザイン ブログやwordpressにコピペ Cssを使わずhtmlコードのみでもok Web集客 Poppyou




はてなブログ サイドバーのタイトルをコピペでオシャレにカスタマイズしよう My Frist Class Trip




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret



Web デザイン Webデザインにグラデーションを使用したオシャレなサイト11選 Webdesignday




Wordpressのcssのカスタマイズで 記事タイトル を吹き出し風にする方法 なないろlifeブログ コーディング




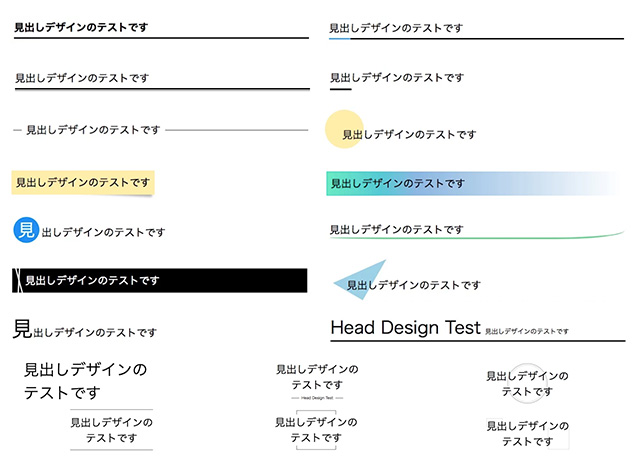
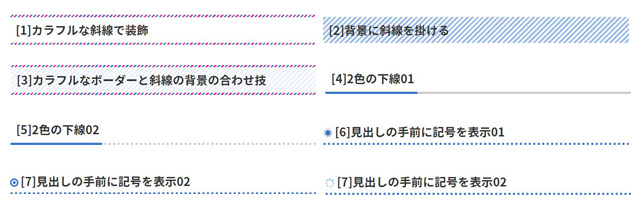
見出しのデザインを装飾するcssサンプル53選 コピペでオシャレに 失敗から学ブログ



3




Cssで実現 見出しで使えるタイトルロゴのデザイン




レスポンシブも対応 綺麗で見やすい表のデザイン11個 Html Css Seo対策なら株式会社ペコプラ




コピペで使えるボックスデザイン 囲み枠をcssとhtmlで可愛くオシャレに 失敗から学ブログ




Cssファイルを読み込むだけ クラスなしcssフレームワークいろいろ Webクリエイターボックス




少しの労力でサイトをかっこよく 見出しのcssデザインに役立つジェネレーター サンプル集30個まとめ




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




Htmlとcssでおしゃれな見出しデザインを作る方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




はてなブログの Minimalism で 記事中にタイトル付きのボックスを入れるカスタマイズ方法 いちcafe日記




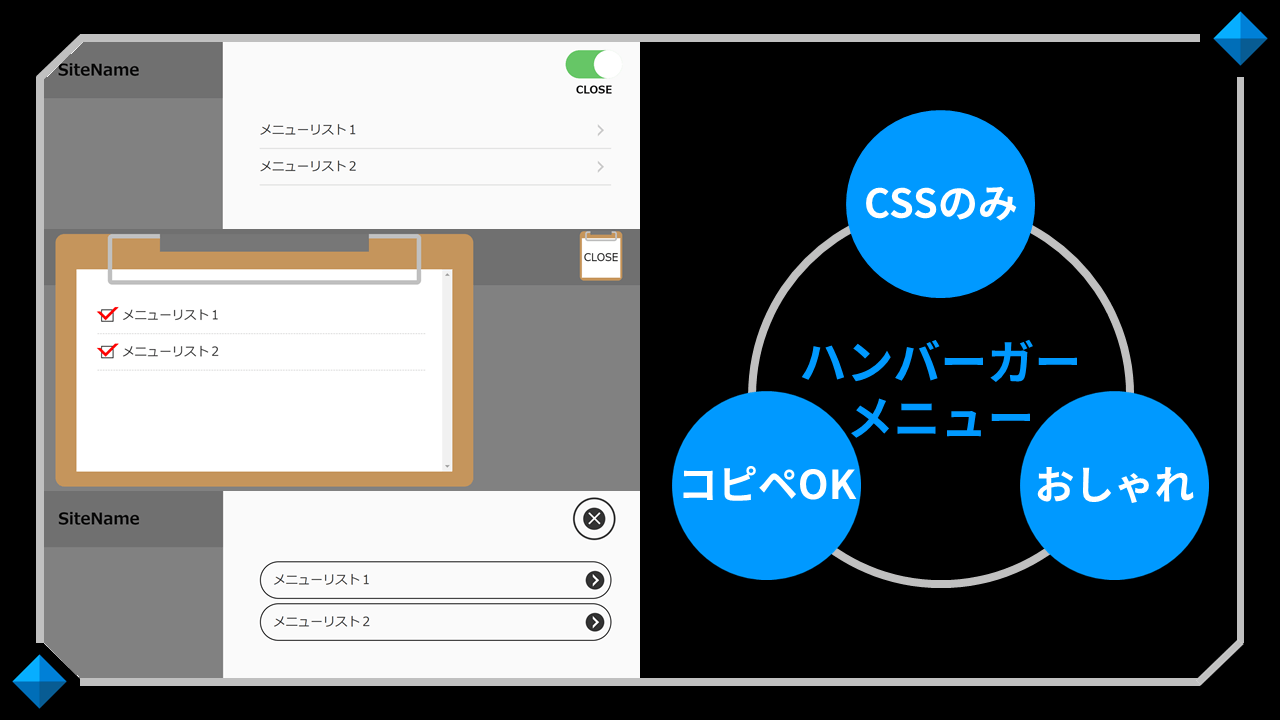
コピペcssでハンバーガーメニュー デザイン おしゃれにレスポンシブ Staldia スタルディア




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




Css コピペでかんたん シンプルな タイトルつき囲み枠 のつくり方 ゆずゆろぐ




Html Css Tableタグを使わない比較表デザイン レスポンシブ対応 ぽんひろ Com




シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld




Html Css コピペで簡単 見出しデザイン記事まとめ さかぽんブログ Miyazaki Life




コピペで実装 すぐに使えるcssサンプルコードまとめ Web Design Trends




Luxeritasヘッダーのサイトタイトル位置を上下中央に 簡単コピペcss Staldia スタルディア




Cocoon一覧タイトル H1タグを装飾 H1タグタイトル前に画像を入れる時のcss ビバ りずむ




ブログカスタマイズ シンプルな基本の囲み枠 ボックス Css Html 初心者向け ちゃんこめblog インド在住olの雑記ブログ



1




Webデザイン ボックスデザイン制作 タイトルが下に移動し内容を表示するボックスデザイン の作り方 コーディング動画 Youtube




シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 Nxworld




はてなブログ 記事タイトルをおしゃれにカスタマイズする方法 渋谷で働く営業本部長のブログ




Css レスポンシブで Dl Dt Dd のq Aページを作る Web担当屋 ブログ




アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip




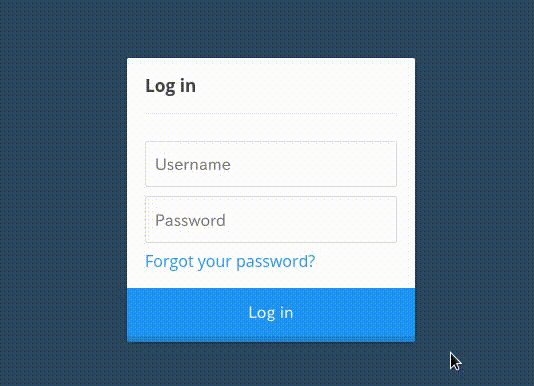
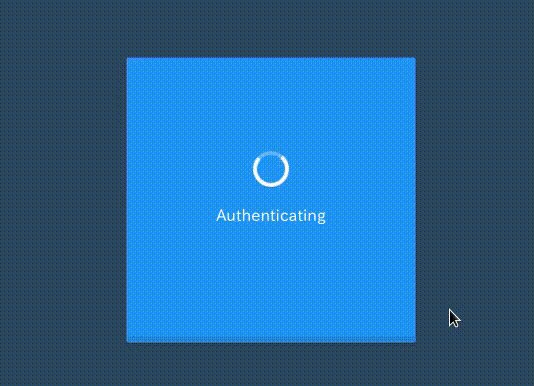
おしゃれデザインのログインフォーム コピペで差が付くデザインをcssで デシノン




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




Css コピペでかんたん シンプルな タイトルつき囲み枠 のつくり方 ゆずゆろぐ



Css 画像の上に文字を重ねて表示させる サンプル付き クルーデザイン




ぱっと目を引くサイトになる かっこいいcss見出し タイトル デシノン




Cssだけで使いやすく汎用性の高いタブ切り替え 複数設置対応 を実装する ものぐさwebノート




Css 超簡単 コピペで作れるオシャレなボックスデザイン30選




箇条書きリストをおしゃれにするcss10個 女性向け Zero Forest



1



0 件のコメント:
コメントを投稿